DragFit Smart Mirror
Speculative UX Design, Augmented Reality with Kathy Nguyen and Jung Eun Choi
Problem:
Beginners in the drag community struggle to develop their drag identities and learn costuming skills.
Solution:
A touchscreen smart mirror that allows aspiring drag performers to develop makeup and costuming skills, share their progress, and connect with others in the drag community.
“How might we design a product for the drag community to improve their skills and foster a positive community offstage?”
Background
Over 10 weeks, our team conducted user research, built wireframes, user research, and developed a hifi prototype for a touchscreen smart mirror.
Research
Interviews:
After choosing our user group of drag performers, we instantly ran into a limitation: most drag shows in the Seattle area are 21+. So, we got creative with finding users. From contacting an established drag queen on Instagram to reaching out to an aspiring drag performer via online chatroom, we were able to include a diverse group of interviewees to guide our research.
We split our questions into two groups: established drag performers and aspiring drag performers. In order to learn more about both, we asked...
< Established >
When creating an outfit, what is a breakdown of the costs to assemble it?
How do you advertise and share the shows that you’re in?
Describe your experience joining the drag community.
< Aspiring >
Have you established your own style/identity? Or are you still trying to discover it?
Do you have any mentors in the community?
How do you stay connected within this community?
From our interviews, we learned that…
Drag fans of all ages are extremely connected on social media platforms and utilize online community tools frequently, such as livestreams and forums.
Drag is not just a hobby for our users, it's a method for identity construction, self expression, and community building.
Drag fans who are under 21 mainly interact with the community online.
These valuable takeaways allowed us to later develop two realistic personas.
Personas:
From our user research, we developed two personas: Quinn (over 21) and Alex (under 21). We split our personas into these two age groups, as we found that the experience of our interviewees varied with the ability to attend drag events. We found that identity, self expression, and connection were the strongest themes expressed in our interviews — and we made sure to highlight these in both Quinn and Alex. The accuracy of our persona helped us in turn create a realistic user journey.
Meet Quinn
Quinn is in their mid-20s and new to the drag community. They have just began performing, but need help putting together outfits and developing makeup skills. They value face-to-face contact with performers, but mostly stay connected via social media. View Quinn’s persona here.
Meet Alex
Alex is under 21 and mainly interacts with the drag community via social media. She's exploring her identity through clothing, and dresses up for RuPaul's Drag Race viewing hangouts with her friends. View Alex’s persona here.
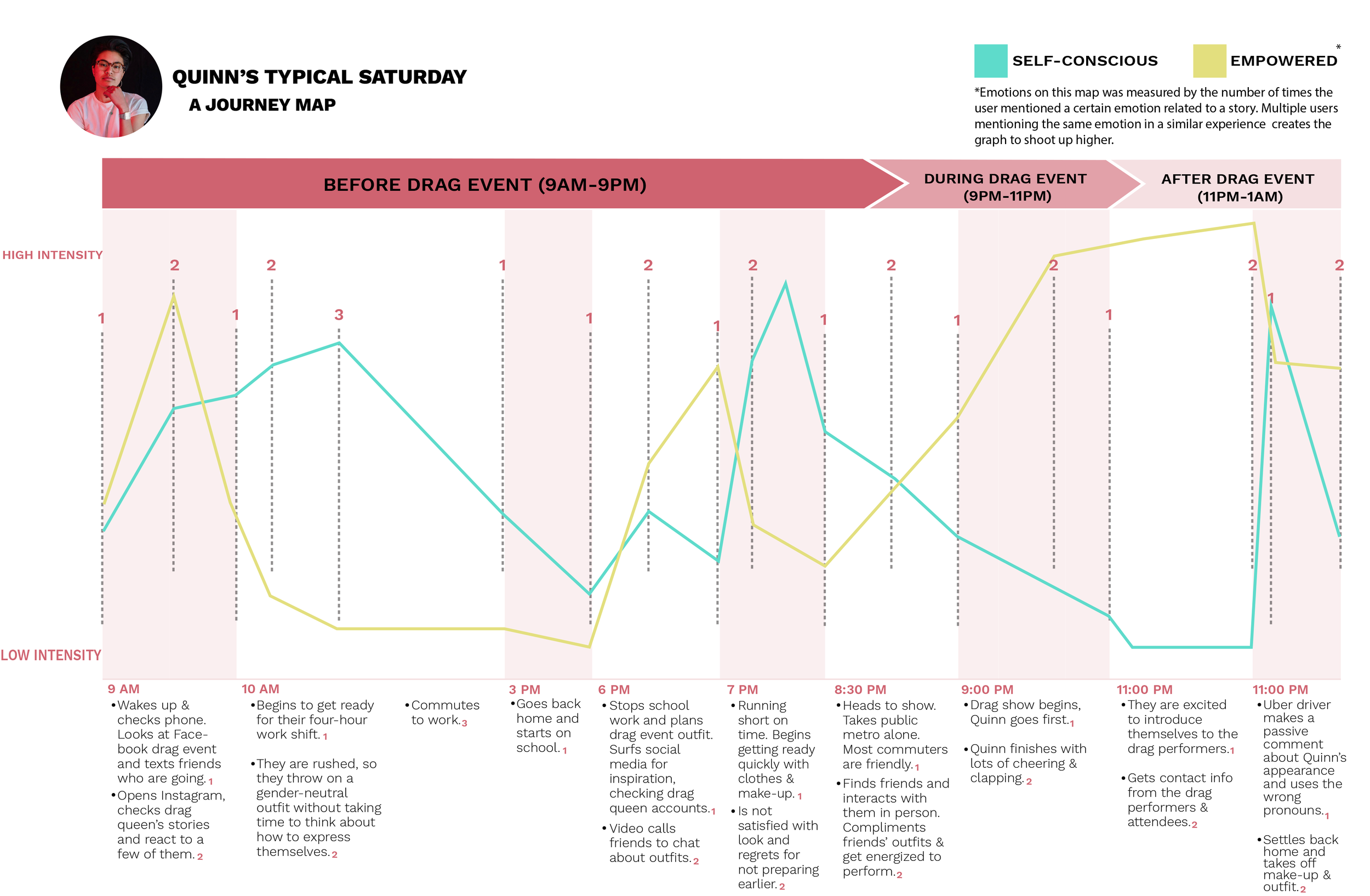
User Journey Map:
From our persona Quinn, we created Quinn’s typical Saturday in which they prepare for a drag performance in Capitol Hill. The map is broken down in time blocks from the time they wake up until after the drag show. Creating an imaginary — yet realistic — journey for our users allowed us to carefully consider the touchpoints our users encounter on a day to day basis and the emotions associated with them.
Design
Design Requirements:
After constructing our personas and outlining their user journey, we created design requirements that aligned with our problem space and were based off solely our user research. We focused on five:
Find inspiration from other drag performers of varying levels of talent.
Get feedback and helpful tips on looks from others in the drag community.
Explore a variety of costuming solutions, including makeup and clothing.
Experiment with a develop their own signature drag look.
Promote confidence about appearance and assist identity construction.
Information Architecture:
Next, we came together and decided on what features would best suit our user’s needs. We began creating an information architecture to helped us organize and structure the different tasks users will complete, such as try-on, breakdown, and gain feedback on looks.
Evaluate
Paper Prototype:
To bring our information architecture to life, we made paper prototypes of three main tasks: Gain inspiration through uploading pictures, get live feedback to others on their looks, and create + schedule a new look in advance. This exercise brought to our attention many important aspects we had originally overlooked, such as popups and photo upload options. Moving into usability testing, we then had a more concrete idea of the tasks we would be testing.
Usability Testing:
To test our smart mirror technology, we drew out an outline of a full-length mirror onto a portable dry erase board and stuck our paper prototype screens and buttons onto the board using tape. We made sure to pay careful attention to ergonomics during the testings, making note of when a participant struggled to reach a button.
Takeaways:
After much confusion with the wording of our buttons, we decided the features might be better represented with icons and might require initial explanation during onboarding.
Although our participants didn't show much difficulty reaching the buttons, we decided a calibration feature would allow more diverse users to participate.
With these findings and more, we made sure to integrate feedback as we continued solidified our touchscreen smart mirror technology.
Prototype
Wireframes
With the feedback received from the usability testings, we designed annotated wireframes for the main functionalities of our smart mirror solution. The annotations became our rationale for the design decisions we considered. We also classified the most significant interaction sequences and illustrated the state transitions of them. The wireframes provided the visual structure of the system and played the role of the blueprint for designing the high-fidelity mockups.
Hifi Prototype:
Using our annotated wireframes as a blueprint, we finalized the design of our smart mirror. After an in-class critique, we used peer feedback to polish our interface. We decided on a simple layout with hollow buttons as to not obstruct the user's view. We included two important security features: a sliding cover for the camera and an on/off switch for the microphone showed our consideration of our users' concerns. The icon-focused layout, voice keyboard, and calibration factors promote inclusivity.